本文是修改自網路文章:
BLOG的語法研究室:為部落格文章加上色彩繽紛的重點底線
請先按右鍵下載[另存連結或另存目標] underline.css
修改Blogger HTML範本:
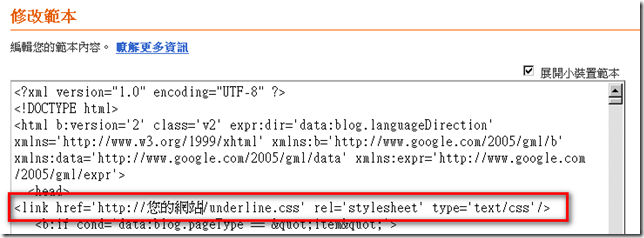
在<head>下加入這一行
<link href="http://您的網站/underline.css" rel="stylesheet" type="text/css" />
PS.您需要將underline.css先上傳到網路空間喔
在Blogger中您就可以直接使用囉
國土規劃應該超越政治操作,大家齊心為台灣的永續發展提早規劃及準備...
在Blogger中使用的語法及成果展示
<p><span class="PINK_UNDER">PINK_UNDER</span></p>
PINK_UNDER
<p><span class="PINK_UNDERLINE">PINK_UNDERLINE</span></p>
PINK_UNDERLINE
<p><span class="UNDER">UNDER</span></p>
UNDER
<p><span class="UNDER1">UNDER1</span></p>
UNDER1
<p><span class="UNDER2">UNDER2</span></p>
UNDER2
<p><span class="YELLOW_UNDERLINE">YELLOW_UNDERLINE</span></p>
YELLOW_UNDERLINE
<p><span class="DELETE_UNDERLINE">DELETE_UNDERLINE</span></p>
DELETE_UNDERLINE
<p><span class="BLUE_UNDERLINE">BLUE_UNDERLINE</span></p>
BLUE_UNDERLINE
<p><span class="GREEN_UNDERLINE">GREEN_UNDERLINE</span></p>
GREEN_UNDERLINE
<p><span class="RED_UNDERLINE">RED_UNDERLINE</span></p>
RED_UNDERLINE
<p><span class="cyc">cyc有加圈圈圈的底線樣式1</span></p>
cyc有加圈圈圈的底線樣式1
<p><span class="cyc2">cyc2有加圈圈圈的底線樣式2</span></p>
cyc2有加圈圈圈的底線樣式2
阿欣教學:
讓Blogger HTML編輯器的斜體I及下底線U直接就有底線樣式
修改underline.css 加入以下的語法
I {text-decoration:none;background:
url(http://您的網址/cyc.gif) repeat-x 100% 100%;
padding-bottom:5px;}
U {text-decoration:none;background:
url(http://您的網址/red.gif) repeat-x 100% 100%;
padding-bottom:5px;}
以後只要在Blogger中就可以直接使用囉~

這裡用了粗體B(粗體常用到所以我並沒有設定底線)
這段文字是在Blogger HTML 編輯器中使用了「斜體 I」功能(使用圈圈的底線)
這段文字是在Windows Live Writer上用了下底線U的功能 (您也可以在 Zounddy Roven 上使用)
注意:預設的Blogger Html Editor是沒有「下底線U」的功能喔 ~
原始完整的文章:
BLOG的語法研究室:為部落格文章加上色彩繽紛的重點底線


 留言列表
留言列表


