2011五月份Blogger第一次發生嚴重無法登入的問題後
我直到今天才開始用Scribefire來發文....
剛剛將上一篇文章Post到Blogger時
發現上傳後的文章顯示居然全都擠在一起....XD..
於是重新回到Blogger的後台做了簡單的設定
2011五月份Blogger第一次發生嚴重無法登入的問題後
我直到今天才開始用Scribefire來發文....
剛剛將上一篇文章Post到Blogger時
發現上傳後的文章顯示居然全都擠在一起....XD..
於是重新回到Blogger的後台做了簡單的設定
ScribeFire讓您無論在Windows、Mac、Xwindow下皆能輕能鬆寫網誌 ~
筆者個人使用過最簡單、最容易上手的Blogger寫作的軟體
居然是微軟牌的 Windows Live Writer (WLW 是微軟少數幾個讓我感到很滿意的軟體之一)
但想當然耳,WLW 在MAC和其它Xindows下都是完全不能用滴!!
很高興也很感謝阿剛老師在河道上推薦ScribeFire這個超級好用的擴充套件~
(ScribeFire 目前有支援的瀏覽器 Chrome、Firefox、Safari、Opera ....)
Blogger Hack必備
Abin's Tech Note: 標籤/搜尋頁面只列出標題 (Simplify the result of label and search)
http://abintech.twidv.com/2007/03/simply-result-of-label-and-search.html
[Blogger] 有縮圖的關連(隨機)文章
http://www.died.tw/2009/08/blogger-related-post-with-thumbnail.html
本文是修改自網路文章:
BLOG的語法研究室:為部落格文章加上色彩繽紛的重點底線
請先按右鍵下載[另存連結或另存目標] underline.css
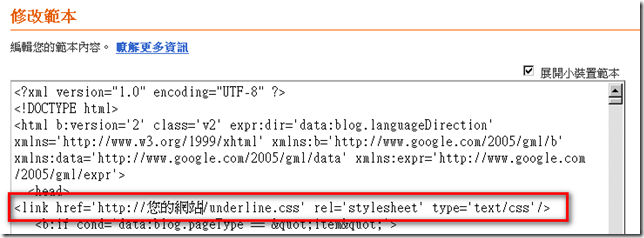
修改Blogger HTML範本:
在<head>下加入這一行
<link href="http://您的網站/underline.css" rel="stylesheet" type="text/css" />

使用Blogger寫作工具Zoundry Raven 和 Windows Live Writer 寫文
文章上傳後卻經常發現在寫作工具文章的排版呈現與網誌上的排版呈現
在「行距上」發生非常不一致的問題 ~
這個問體困擾了我很久....
感謝噗友 Yukie Chen 2010-08-01 AM (今早凌晨) 的幫忙解決....
相關的討論(河道版) ~


Limited :這個酷炫的Widget 只能展示相簿裡頭的前20張相片 ~
---其中照片展示的roytanck.com flickr widget非常醒目
所以就Try 了一下
但要使用這個widget首先要確定您有flickr 或picasa 空間的相簿 ~
我用firefox+ picasa 來做示範-- 請先任意進入一本相簿中
線上Flash Slide Show 1-魔力樹網站
有趣的線上Flash相簿可以嵌入自己的班網或部落格喔




網站位址
http://splashr.com/
如果您和我一樣擁有flickr的帳號,恭喜您!!
只要到到splashr.com,您就可以非常輕鬆第製作出許多有趣Flash Album!
操作示範
展示的效果 「Relflector Film Strip」
http://splashr.com/show/reflect1/59255096@N00/demo/50/
展示的效果 「Desktop」
http://splashr.com/show/desktop/59255096@N00/25/
展示的效果 「BasicBlack」
http://splashr.com/show/black/59255096@N00/demo,test/50/
注意要展示的tags可以多個喔「本例是demo+test兩個Tags 」
關於限制
若您和我一樣所擁有的是Flickr的免費帳號,請注意「Flickr免費帳號的限制」
免費帳號只能顯示最新上傳的200張照片,
所以當我們舊tags裡的照片被新照片擠出200張照片之外,
就會沒有照片可以Show!!
Ps.若是您有Flickr Pro付費帳號,則不再此限制之內!!
Flickr免費帳號的限制:(The limits of free account)
A.每個月的上傳流量是100MB
B.單一照片不可以超過10MB
C.Flickr只能顯示最新上傳的200張照片
D.超過90天沒有使用,帳號會被刪除
資料來源
CODE { display: block; /* fixes a strange ie margin bug */ font-family: Courier New; font-size: 8pt; overflow:auto; background: #f0f0f0 url(http://klcintw.images.googlepages.com/Code_BG.gif) left top repeat-y; border: 1px solid #ccc; padding: 10px 10px 10px 21px; max-height:200px; height:200px; // for IE6 line-height: 1.2em; } #quote { display: block; /* fixes a strange ie margin bug */ font-family: Verdana; font-size: 10pt; overflow:auto; background: #f7f7f7 url(http://lh5.ggpht.com/_z-VThISftkI/SXUlpyfw9ZI/AAAAAAAABYY/e3GUx9_Z4TE/s288/quote-l.gif) left top no-repeat; border: 4px dotted #ccc; padding: 15px 15px 15px 31px; /*up right bottom left*/ max-height:300px; line-height: 1.2em; } code的使用的方法 在文章中將程式碼置於<code></code>區塊中即可 qote的使用的方法 在文章中將程式碼置於<div id="quote"></div>區塊中即可 程式碼來源(請大家感恩他們的付出吧)
下載並更換Blogger的範本
Deluxe Templates 推薦指數:★★★★
http://www.deluxetemplates.net/
範本的設計質感佳,可以用E-mail來訂閱這個網站
BTemplates.com 推薦指數:★★★★★
此網站提供的Templates高達700多個,還在持續新增中。(範本的數量最多!!)
土耳其小女生的樣板 推薦指數:★★★★ ★